'+
' '+
''+
'£95,000'+
''+
'
'+
''+
'£95,000'+
''+
'
'+
' '+
''+
'£95,000'+
''+
'
'+
''+
'£95,000'+
''+
'- '+
'
- 0 '+ '
- 0 '+ '
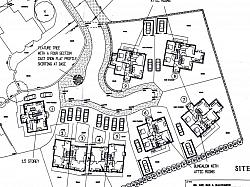
- Site '+ '
'+
'
'+
''+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
'